PowerCMS
管理画面マルチデバイス設定を使い、独自のCSSやJSを追加する方法
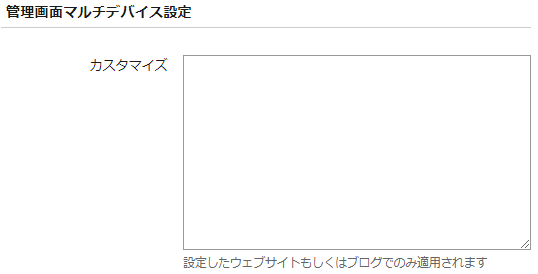
管理画面マルチデバイス設定
PowerCMS 5 から「管理画面マルチデバイス設定」が追加され、管理画面にCSS、JavaScriptの埋め込みが可能になりました。
システム/ウェブサイト/ブログの「設定」にある「PowerCMS」から遷移したページの「管理画面マルチデバイス設定」から登録ができます。

CSSを適応する
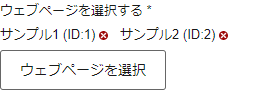
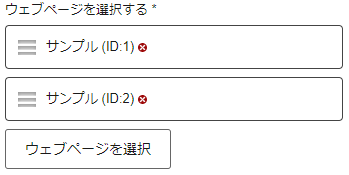
例えば、カスタムフィールド「ウェブページ(複数選択)」を作成した場合は、変更前画像の状態で表示されますが、独自CSSを適応すると、変更後画像の様に表示させることができます。
変更前

変更後

MTタグを使用する
管理画面マルチデバイス設定では、MTタグを使用できます。
例えば、MTIncludeタグ でCSS、Javascriptをモジュール管理することや、MTIFタグでブログごとに値を出し分けることも可能です。
カスタムフィールド「ウェブページ(複数選択)カスタマイズCSS
beforeで指定している画像は、PowerCMSに同梱されております。環境に合わせて書き換えてください。
<style>
.field-content.ui-sortable > span{
display: block!important;
padding: 12px;
margin-right: 0!important;
margin-bottom: 8px;
background: #fff;
border: solid 1px #444;
border-radius: 4px;
}
.field-content.ui-sortable > span::before {
content: "";
display: inline-block;
margin-right: 10px;
vertical-align: middle;
background: url("/mt-path/mt-static/images/ico_sort_handle.png") no-repeat;
background-size: 100%;
width: 18px;
height: 15px;
}
</style>